CGx Layout Keyboard
 JJ40 Ortholinear Keyboard
JJ40 Ortholinear KeyboardCustom Keyboard Layout and 3D Printed Case
This is a personal project done in my spare type to help me type more comfortably (especially during my thesis!).

Design Process
Case
The case was designed with a lid to protect the keys while carrying it around,
while it can be used as a base to have around 7 degrees of inclination. I had
to print it in 6 parts because it didn’t fit in my printer, and cover it with a
carbon fiber textured film. You can find the stl files here.
Layout
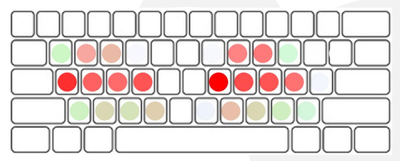
For the design process, first I made a rough heatmap of which keys I’m most comfortable typing. The end result was something like this:

Then, I put the 2 most frequent letters in the English language (e and t)
on my strongest finger (middle finger) at home row.
After that, I followed 2 rules:
- Words should alternate hands as much as possible.
- When not possible, words should be written from outside to inside (from pinky to index), because I find it easier to roll my fingers from the outside to the inside.

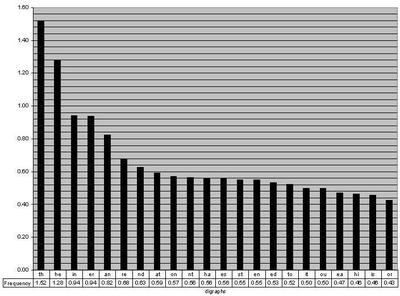
Everything is touch typed, and the most common 2-letter combinations (digraphs) in English follow rule 1 or 2.

It is really satisfying to type the or send, ing or ed. Also, due to rule 1,
vowels were placed on the right hand and the most common consonants on the
left.

Moreover, space is right thumb and backspace is left thumb, but when held down, left thumb becomes shift (thanks to the awesome QMK!). The rest of the bottom row are modifiers to access the numpad, Fn keys, and control i3wm. That way, there are no awkward wrist movements to access the modifiers (a source of pain for me).


As a (really biased) benchmark, I’ve been using this layout for more than a year, and my average typing speed is 80ish wpm. And typing feels like playing a piano, really blissful :)